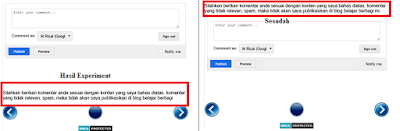
Jika kita sebagai seorang blogger yan memang benar-benar serius ingin mengurus blog kita, tentu hal sekecil kotak formulir komentar nyasar dibawah akan menjadi masalah karena hal seperti ini tidak lazim terjadi pada blogger umumnya. setelah menguji experiment pada belajar berbagi saya akan memberikan cara yang ampuh memperbaiki pesan formulir yang berada di bawah.
Dari kedua buah gambar diatas tentu anda akan memahami itulah yang saat ini anda alami pada blog kesayangan anda.
Saya melakukan uji experiment seperti ini karena saya melihat salah satu sahabat blogger yang mengalami seperti pesan formulir komentar dibawah. disitulah saya tertarik untuk mengujinya pada blog belajar berbagi ini dengan menyulap template saya dan mengulik-ngulik template tersebut sehingga saya juga mengalami hal yang sama. akan tetapi saya tidak panik, karena saya hanya menguji coba saja, dan hasilnya terletak pada <div id='form-wrapper'> KODE </div> dan document.getElementById(domId).insertBefore(replybox, null); disinilah masalahnya.
Cara memperbaiki formulir komentar yang muncul di bawah
Jika anda mengalami hal yang sama seperti gambar diatas tersebut atau pada gambar pertama, maka mari kita sama-sama belajar yang tentunya anda harus masuk ke blogger » template » edit htmlSebelum anda melakukan uji experiment atau memperbaiki pesan formulir komentar, sebaiknya anda download terlebih dahulu template anda. dan jika anda merasa yakin dengan tutorial yang saya sajikan kepada anda, maka silahkan anda temui kode yang saya tandakan dengan bold (huruf tebal).
<b:includable id='threaded-comment-form' var='post'>
<div class='comment-form'>
<a name='comment-form'/>
<b:if cond='data:mobile'>
<p><data:blogCommentMessage/></p>
<data:blogTeamBlogMessage/>
<a expr:href='data:post.commentFormIframeSrc' id='comment-editor-src'/>
<iframe allowtransparency='true' class='blogger-iframe-colorize blogger-comment-from-post' frameborder='0' height='410' id='comment-editor' name='comment-editor' src='' style='display: none' width='100%'/>
<b:else/>
<p><data:blogCommentMessage/></p>
<data:blogTeamBlogMessage/>
<a expr:href='data:post.commentFormIframeSrc' id='comment-editor-src'/>
<iframe allowtransparency='true' class='blogger-iframe-colorize blogger-comment-from-post' frameborder='0' height='410' id='comment-editor' name='comment-editor' src='' width='100%'/>
</b:if>
<data:post.friendConnectJs/>
<data:post.cmtfpIframe/>
<script type='text/javascript'>
BLOG_CMT_createIframe('<data:post.appRpcRelayPath/>', '<data:post.communityId/>');
</script>
</div>
</b:includable>
Keterangan: anda hapus dari kode <b:includable id='threaded-comment-form' var='post'> sampai dengan </b:includable>
Setelah itu ganti dengan kode dibawah ini
<b:includable id='threaded-comment-form' var='post'>
<div class='comment-form'>
<a name='comment-form'/>
<b:if cond='data:mobile'>
<div id='form-wrapper'>
<p><data:blogCommentMessage/></p>
<data:blogTeamBlogMessage/>
<a expr:href='data:post.commentFormIframeSrc' id='comment-editor-src'/>
<iframe allowtransparency='true' class='blogger-iframe-colorize blogger-comment-from-post' frameborder='0' height='410' id='comment-editor' name='comment-editor' src='' style='display: none' width='100%'/>
</div>
<b:else/>
<div id='form-wrapper'>
<p><data:blogCommentMessage/></p>
<data:blogTeamBlogMessage/>
<a expr:href='data:post.commentFormIframeSrc' id='comment-editor-src'/>
<iframe allowtransparency='true' class='blogger-iframe-colorize blogger-comment-from-post' frameborder='0' height='410' id='comment-editor' name='comment-editor' src='' width='100%'/>
</div>
</b:if>
<data:post.friendConnectJs/>
<data:post.cmtfpIframe/>
<script type='text/javascript'>
BLOG_CMT_createIframe('<data:post.appRpcRelayPath/>', '<data:post.communityId/>');
</script>
</div>
</b:includable>
Sampai sini, anda belum selesai karena anda harus menemui salah satu kode lagi di template blog anda. cari kode seperti dibawah ini
document.getElementById(domId).insertBefore(replybox, null);
Ganti dengan kode dibawah ini
document.getElementById(domId).insertBefore(document.getElementById('form-wrapper'), null);
Save template dan silahkan dilihat.
Jika anda mengikuti langkah-langkah diatas dengan benar, maka tidak akan terjadi error, jika tidak benar maka otomatis akan error.
Sekian informasi tentang cara mengatasi pesan formulir komentar yang muncul dibawah. semoga bermanfaat dan happy blogging





terima kasih infonya membantu sekali
ReplyDeletekami tim guru les privat ke rumah banyak belajar dari sini
mantap gan problem ane jadi fix.. thanks tutornya
ReplyDeletejangan lupa kunjungan nya ke blog ane gan www.beautyofgreencanyon.com
Makasih gan saya berhasil
ReplyDeletesbobet indonesia
ReplyDelete